Day 6|封面圖也能標準化?打造角色模板+圖層系統一次搞定
用 AI 畫角色、用模板套版,連部落格封面圖也能系統化!Day 6 記錄我如何建立主角色小白站長,打造專屬插圖模板與統一風格的封面圖製作流程。

🖼️ 封面圖的小困擾:從AI到角色統一化設計的實戰優化
剛開始的時候,我的部落格封面圖都是利用 AI 快速產生的,一開始確實解決我製作圖的困擾,手繪風格也挺符合我對網站的想像。

但隨著文章越來越多,封面圖的問題就浮現了:
🛍️ 遇到的問題
- 圖片比例不一致(有的太長,有的偏方形)
- 字體大小與排版不一,常常擠在一起或太分散
- 有錯字時要重畫整張圖,耗時又沒效率
- 外觀看似一致,實際缺乏節奏與細節統一

🔄 優化啟動:確立主角色「小白站長」
為了建立網站視覺主軸,我用 AI 繪製了一張符合自己形象的韓系插畫角色 如左下圖

Step 1:加入專屬元素「圓框眼鏡」
因為要強調小白站長的形象,強化角色辨識度,繪製加上眼鏡的小白站長。
Step 2:製作兩張主力插圖
- 側拍視角: 正在操作電腦 → 用於「架站進行中」、「記錄過程」
- 正面視角: 坐在電腦前工作 → 用於「總結類」、「心得分享」、「進度公告」
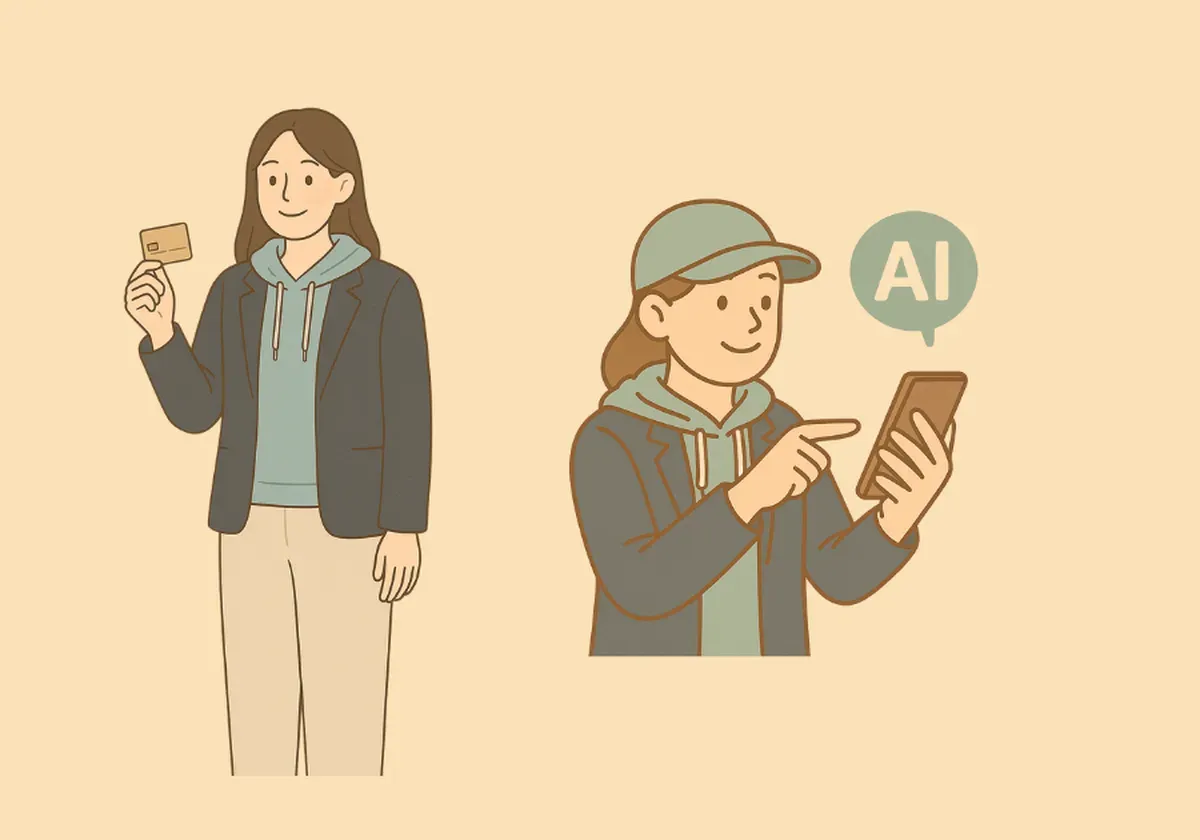
🚩 對應系列角色擴充
| 系列 | 角色特色 | 用途範例 |
|---|---|---|
| 理財入門/信用卡推薦 | 穿西裝外套、手持信用卡 | 哩程卡比較、無腦神卡推薦 |
| AI 實驗/工具教學 | 戴棒球帽+手機對話模式 | ChatGPT 教學、數位工具介紹 |

🌈 封面圖模板系統建立
- 📐 尺寸: 1200×630px(適合 Ghost 封面、社群分享)
- 🔤 字體與大小統一: 主標 Noto Sans TC Bold、52px;副標 Regular、32px
- 🧱 元件分層設計: 背景、人物、icon、文字區域
- ✏️ 錯字編修快速: 可只替換文字層,不需重新作圖
🧪 實戰優化流程分享
方法一:快速換角色,3 分鐘產出新封面
- 套用原封面模板

- 替換小白站長 → 理財角色插圖
- 保留原字型與 icon
- 微調角色位置 → 匯出完成
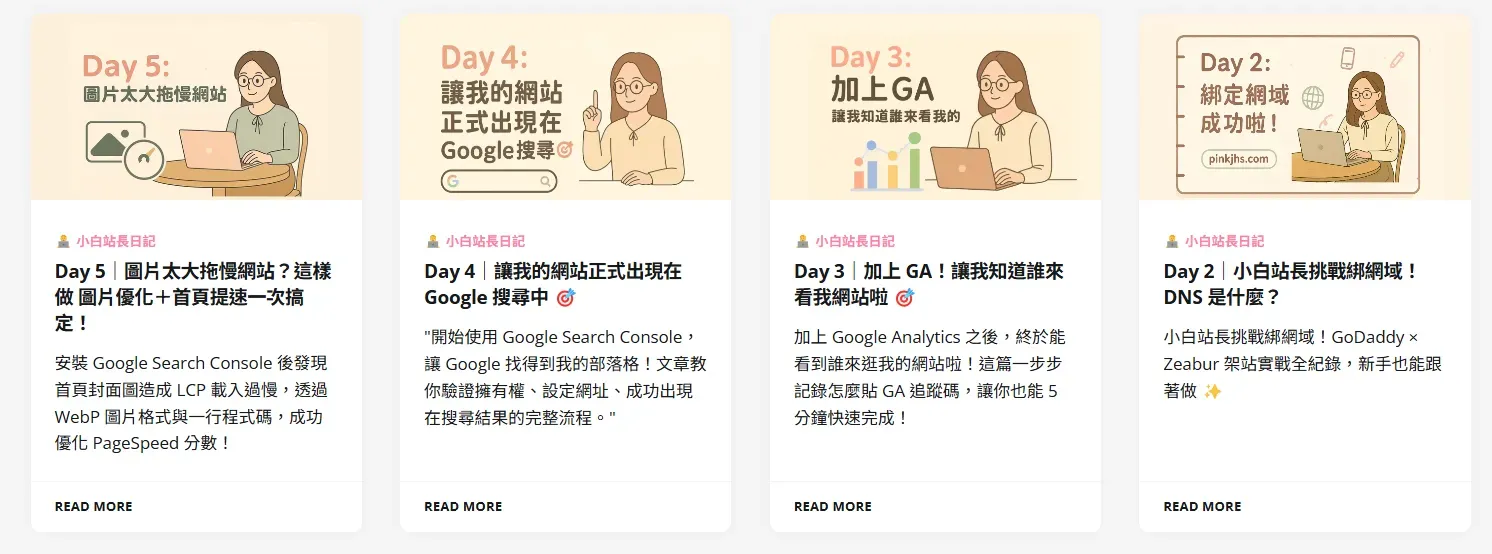
📌 範例成品:
如圖是使用canva 修改

方法二:整體重繪,更新視覺風格
適用情境:
- 舊封面畫風過時、細節難調
- 需要導入新版角色(小白站長、理財小白)
- 想強化整體節奏與視覺一致感
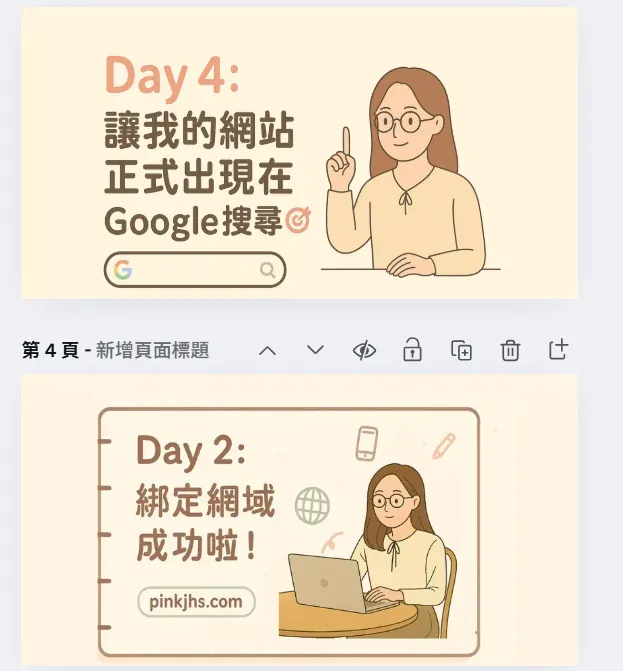
📌 範例:
- 原圖:

- 優化後:保留主題與標題 → 更新為統一韓系風格插畫封面

🌟 優化成果
- 節省製圖時間約 80%
- 視覺一致性強化,打造 品牌風格
- 讀者光看封面就知道是系列內容!

💛 結語:小小一步,大大改變!
這次封面優化,從角色設定到模板系統建立,讓我的部落格逐步轉型為視覺一致、有節奏、有個性的網站。
未來我也會延續這套邏輯,拓展更多角色與場景,讓網站越來越像我心中理想的樣子 ✨
🚀 推薦延伸閱讀



